Purescript with hot reloading using Parcel
The “why”
As such you may have noticed, Parcel does not support Purescript. Meaning that we would not be able to simply say
<script src="src/Main.purs"></script>
and have it up and running. Another thing being that the recommended build tool for Purescript supports some cool stuff such as
pulp browserify
(though I really haven’t seen this sort of thing with any other build tool) and
pulp server
which starts a server that rebuilds the JS output for any change in the source.
However, there is no hot reloading in the browser. You would still have to do a manual refresh. I feel that’s kind of a drag when you are developing, and since it is not impossible to setup hot reloading, far from it, it’s super easy now thanks to Parcel (since we don’t even have to configure Webpack! 🎉) I believe it might not be too farfetched to go for this option.
Anyway, let’s get down to the details.
Some prerequisites
Get pulp
I’m guessing that you have set up a Purescript project using the recommended approach. If not, knock yourselves out.
Create a package.json
Make sure you have a package.json file in your project root. You may create one manually or answer a few questions on the way to set up one using the
npm init
command.
Need some npm dependencies as well
Namely,
concurrentlyparcel-bundler
You could simply run,
npm i -D concurrently parcel-bundler
And lastly, an index.html file
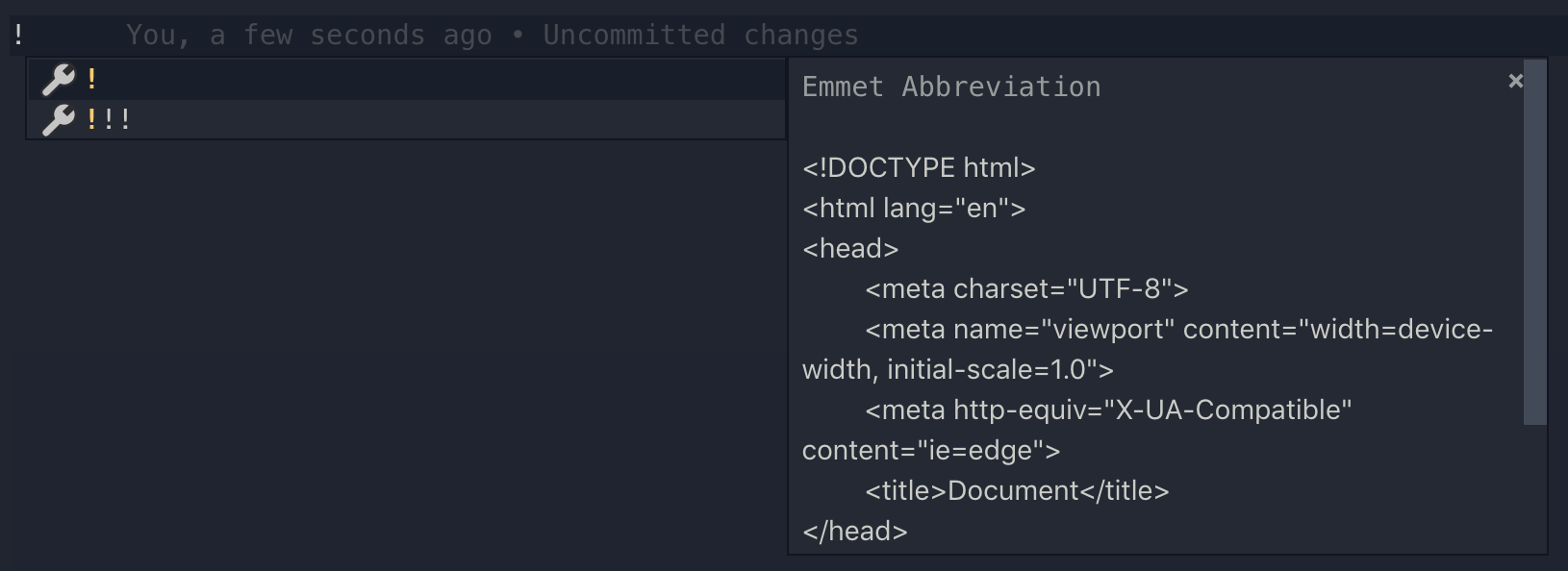
In my case, among the numerous plugins that I’ve installed for VSCode (or maybe even VSCode supports this natively) I have a shortcut to a code snippet that essentially generates a boilerplate HTML. You could check if you have it as well by typing a ! in a HTML file.

In any case, here it is:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
Great! Y’er doin’ it
You only have to make two changes now.
Change #1
In the package.json file set up the script that would make it easier to start the development server.
Simply add this to the scripts section:
"start": "concurrently \"pulp --watch build --to ./output/app.js\" \"parcel index.html\""
Change #2
Now to close the loop in order for Parcel to pick up the emitted app.js.
Add this to the head section of the index.html:
<script src="output/app.js"></script>
And that’s it! We’re done! 🎊
Running it
Just run
npm start
and that should be enough.
Setting up a build script
Alternatively, you may even set up a build script to use when your project is completed.
Add this to the scripts section in your package.json:
"build": "pulp build --to ./output/app.js && parcel build index.html"
Cheers! 🍻